I've moved the Console Wrapper (previous called JS Logger) code to be hosted as a Google project here: http://code.google.com/p/js-console-wrapper/
I decided to create a Google project since maintaining code via a blog is not the best or easiest thing to do. I will continue to blog about any major updates but all examples, documentation, issues, and code will be maintained on the Google project page.
Previous references to Console Wrapper
- http://www.talkapex.com/2010/08/javascript-console-logger.html
- http://www.talkapex.com/2011/01/js-logger-101-logparams.html
Sunday, January 30, 2011
Monday, January 17, 2011
JS Logger 1.0.1 - logParams
Note: This now has a new name, Console Wrapper, and has been moved to a Google project. Please go to http://www.talkapex.com/2011/01/console-wrapper-previously-js-logger.html for more information.
I've updated my JavaScript Console Logger package to include a new function called logParams. logParams will automatically log all the parameters in your function. This can save a lot of time since you don't need to manually list all the parameters and it will detect any "extra" parameters.
Here's an example of the code:
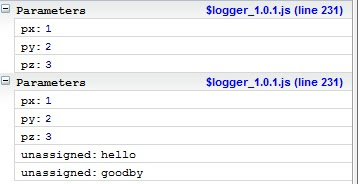
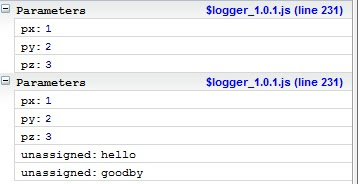
 Note: by default the parameters groups are collapsed by I've expanded them for this demo
Note: by default the parameters groups are collapsed by I've expanded them for this demo
Download Javascript Console Logger $logger.1.0.1. For more information about this javascript library please read my original post: http://www.talkapex.com/2010/08/javascript-console-logger.html
Thanks to Dan McGhan for helping come up with this idea.
I've updated my JavaScript Console Logger package to include a new function called logParams. logParams will automatically log all the parameters in your function. This can save a lot of time since you don't need to manually list all the parameters and it will detect any "extra" parameters.
Here's an example of the code:
function myFn(px, py, pz){
$.console.logParams();
//do something as part of this function
}//myFn;
//Not required if using in APEX.
//If called from APEX it will detect if you are in debug mode
$.console.setLevel('log');
//Call myFn with the correct amount of parameters
myFn(1,2,3);
//Call myFn with more than "expected" number of parameters
myFn(1,2,3,'hello', 'goodbye');
Which results in:  Note: by default the parameters groups are collapsed by I've expanded them for this demo
Note: by default the parameters groups are collapsed by I've expanded them for this demoDownload Javascript Console Logger $logger.1.0.1. For more information about this javascript library please read my original post: http://www.talkapex.com/2010/08/javascript-console-logger.html
Thanks to Dan McGhan for helping come up with this idea.
100th Post
Two and a half years after starting this blog I'm excited to be writing my 100th post! Through this blog I've had the opportunity to meet a lot of people, learn a lot of new things, and given opportunities I may not have otherwise had.
I thought it would be interesting to post some stats about this blog for those that were curious. I wrote my first post on July 31st, 2008 but only started to capture analytics starting in March 2009.
- March 2009
- ~1500 visits / month
- ~2400 page views / month
- Current monthly avg (Dec 2010)
- ~3500 visits / month
- ~5300 page views / month
- Overall (since March 2009)
- ~53,000 visits
- ~85,000 page views
- ~150 countries
Thanks for following along and providing feedback.
- Martin
I thought it would be interesting to post some stats about this blog for those that were curious. I wrote my first post on July 31st, 2008 but only started to capture analytics starting in March 2009.
- March 2009
- ~1500 visits / month
- ~2400 page views / month
- Current monthly avg (Dec 2010)
- ~3500 visits / month
- ~5300 page views / month
- Overall (since March 2009)
- ~53,000 visits
- ~85,000 page views
- ~150 countries
Thanks for following along and providing feedback.
- Martin
Wednesday, January 5, 2011
Variables in APEX
When I first started using APEX I was unsure about which method to use when referencing variables (values in session state). The purpose of this post is to outline the different ways to reference APEX variables and provide an examples for each case.
They're five ways to reference variables in APEX:
Bind variables can be used in any block of SQL or PL/SQL code inside APEX. For example if creating a report to display all the employees in a selected department the query would be:
Substitution Strings
Substitution strings use the &variable. notation. They can be used anywhere in your APEX application such as a HTML region or even a template. You can also use them in inline SQL and PL/SQL code but it is not recommended for security reasons. For more information on this security risk read the following Oracle white paper on SQL Injection
A simple example of using a substitution string is in a HTML region which displays a welcome message. The region source would be:
If you want to reference APEX variables in compiled code, such as views, packages, and procedures, you can't use bind variables. The easiest way to reference the variables is to use the V (for strings) and NV (for numbers) functions. For example:
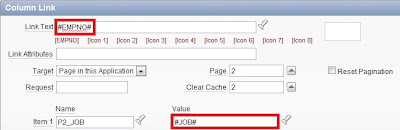
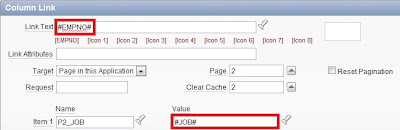
The hash notation of #variable# is used in multiple places. When creating column links in a report you can use the hash notation to represent column values. The following figure highlights how column values are referenced in a report link. #EMPNO# is used to reference the EMPNO column and #JOB# is used to pass the job as a parameter to Page 2.

The hash notation is also used in templates (Shared Components > Templates). When modifying a template they're special variables available depending on the type of template. These variables can be found at the bottom of the screen in the Substitution Strings section.
Shortcuts
Shortcuts can only be used in specific areas within APEX (such as some regions, labels, and templates) and can be rendered both statically or dynamically (using PL/SQL functions). To reference a Shortcut use the "shortcutname" notation (quotes included). The following article covers Shortcuts in more detail, including where you can use them in APEX: http://www.talkapex.com/2014/02/apex-shortcuts.html
For more information about referencing variables in APEX read the Referencing Session State section in the builder guide.
They're five ways to reference variables in APEX:
- :Bind_variables
- &Substitution_strings.
- V / NV functions
- #Hash#
- "Shortcuts"
Bind variables can be used in any block of SQL or PL/SQL code inside APEX. For example if creating a report to display all the employees in a selected department the query would be:
SELECT ename FROM emp WHERE deptno = :p1_deptnoWhere P1_DEPTNO is a page item that you created.
Substitution Strings
Substitution strings use the &variable. notation. They can be used anywhere in your APEX application such as a HTML region or even a template. You can also use them in inline SQL and PL/SQL code but it is not recommended for security reasons. For more information on this security risk read the following Oracle white paper on SQL Injection
A simple example of using a substitution string is in a HTML region which displays a welcome message. The region source would be:
Hello &APP_USER. Welcome to the demo application.V / NV Functions
If you want to reference APEX variables in compiled code, such as views, packages, and procedures, you can't use bind variables. The easiest way to reference the variables is to use the V (for strings) and NV (for numbers) functions. For example:
CREATE OR REPLACE PROCEDURE log_apex_info
AS
BEGIN
INSERT INTO tapex_log ( username, apex_page_id, access_date)
VALUES (V ('APP_USER'), NV ('APP_PAGE_ID'), SYSDATE);
END;
#Hash#The hash notation of #variable# is used in multiple places. When creating column links in a report you can use the hash notation to represent column values. The following figure highlights how column values are referenced in a report link. #EMPNO# is used to reference the EMPNO column and #JOB# is used to pass the job as a parameter to Page 2.

The hash notation is also used in templates (Shared Components > Templates). When modifying a template they're special variables available depending on the type of template. These variables can be found at the bottom of the screen in the Substitution Strings section.
Shortcuts
Shortcuts can only be used in specific areas within APEX (such as some regions, labels, and templates) and can be rendered both statically or dynamically (using PL/SQL functions). To reference a Shortcut use the "shortcutname" notation (quotes included). The following article covers Shortcuts in more detail, including where you can use them in APEX: http://www.talkapex.com/2014/02/apex-shortcuts.html
For more information about referencing variables in APEX read the Referencing Session State section in the builder guide.
Tuesday, January 4, 2011
Missing ID in the No Template Region Template
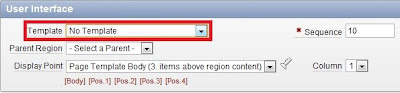
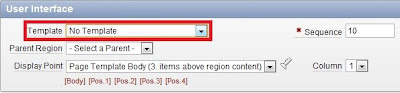
When you create or edit a region in APEX you can select a template. Region templates define the location of buttons in a region, how the region looks, etc. There is a region template called "No Template" which is the first option in the template list. When you select No Template as the region template APEX will only display the content of the region an nothing else (no header, buttons, etc).

There is a problem with using No Template if you use Dynamic Actions or have any JavaScript code which references the region. The No Template region template does not contain an ID attribute which prevents dynamic actions from binding to the region.
The following steps will create a region that simulates the "No Template" region and includes an ID so it will work with dynamic actions.
- Go to Shared Components
- Click on Templates
- Click the Create button
- Template Type: Region
- Select From Scratch and click Next
- Name: No Template w. ID
Theme: Select your default theme (in most cases you'll only have one option)
Template Class: Reports Region
Click the Create button
- You should be brought back to the Templates page. To filter the list of regions select Region as the Type and click the Go button
- Click on No Template w. ID to modify it
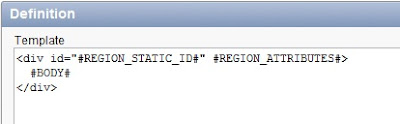
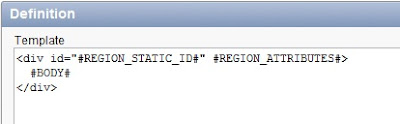
- Put the following HTML in the Definition section
 - Click the Apply Changes button
- Click the Apply Changes button
If you modify your region that used No Template and change it to the new template that you created, No Template w. ID, it will look the same for the end users with the big difference being that dynamic actions will work when applied against the region.
The following query identifies regions that use the No Template region template which you may want to modify to use the custom No Template w. ID:

There is a problem with using No Template if you use Dynamic Actions or have any JavaScript code which references the region. The No Template region template does not contain an ID attribute which prevents dynamic actions from binding to the region.
The following steps will create a region that simulates the "No Template" region and includes an ID so it will work with dynamic actions.
- Go to Shared Components
- Click on Templates
- Click the Create button
- Template Type: Region
- Select From Scratch and click Next
- Name: No Template w. ID
Theme: Select your default theme (in most cases you'll only have one option)
Template Class: Reports Region
Click the Create button
- You should be brought back to the Templates page. To filter the list of regions select Region as the Type and click the Go button
- Click on No Template w. ID to modify it
- Put the following HTML in the Definition section
- It should look like
#BODY#
 - Click the Apply Changes button
- Click the Apply Changes buttonIf you modify your region that used No Template and change it to the new template that you created, No Template w. ID, it will look the same for the end users with the big difference being that dynamic actions will work when applied against the region.
The following query identifies regions that use the No Template region template which you may want to modify to use the custom No Template w. ID:
Note: I think Patrick Wolf mentioned that the No Template region template will include an ID in APEX 4.1.
SELECT page_id, page_name, region_name, template
FROM apex_application_page_regions
WHERE application_id = :app_id
AND template = 'No Template'
Subscribe to:
Comments (Atom)
